Web Design
Website Speed Testing: The Ultimate Guide in 2024
- 2024-02-13T18:30:00.000Z
In today's digital landscape, website speed plays a critical role in determining user satisfaction, search engine rankings, and conversion rates. Slow-loading websites frustrate visitors and hinder business success. Discover why prioritizing website speed is crucial and how to conduct effective website speed testing.
Why Website Speed Matters
Website speed impacts various aspects of online performance, making it essential for businesses to prioritize:
- Enhance User ExperienceFast-loading websites provide a seamless user experience, reducing bounce rates and boosting engagement.
- Improve Search Engine RankingsSearch engines prioritize fast websites, as they deliver better user experiences. Improved rankings drive organic traffic and enhance visibility.
- Increase Conversion RatesSlow websites lead to higher bounce rates and lower conversion rates. Optimizing speed can improve user retention and increase sales.
How to Test Website Speed
Follow these steps to evaluate and enhance your website's speed:
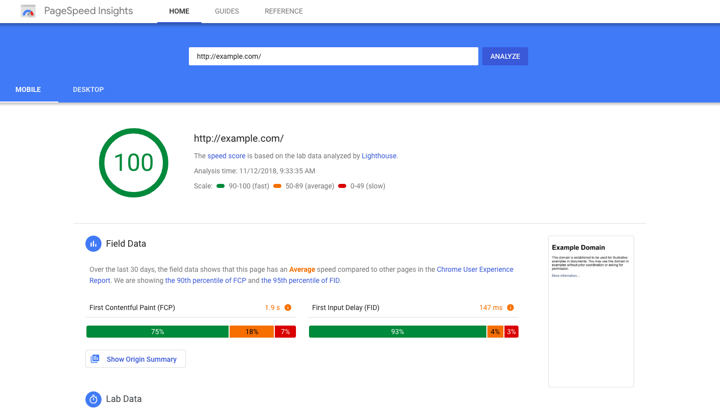
- Analyze Current Speed PerformanceUtilize tools like Pingdom, GTmetrix, or Google PageSpeed Insights to analyze load speed, page size, and server response times.
- Identify Performance IssuesIdentify bottlenecks such as large images or inefficient coding that impact loading times.
- Optimize Website AssetsImplement techniques like lazy loading, image compression (using tools like TinyPNG), and script minification to reduce load times.
- Utilize a Content Delivery Network (CDN)CDN services distribute website content globally, reducing latency and improving performance. Learn more about CDN benefits here.
- Optimize Website CodeClean and optimize HTML, CSS, and JavaScript to minimize file sizes and improve loading speed.
- Implement Caching StrategiesUse plugins like W3 Total Cache to store frequently accessed data and speed up page load times.
- Monitor and Test RegularlyContinuously monitor website performance using tools like Google Analytics to maintain optimal speed.
Conclusion
Website speed directly impacts user experience, SEO rankings, and conversion rates. By prioritizing speed testing and implementing optimization strategies, businesses can enhance online performance and achieve business goals effectively.